Migros Bank
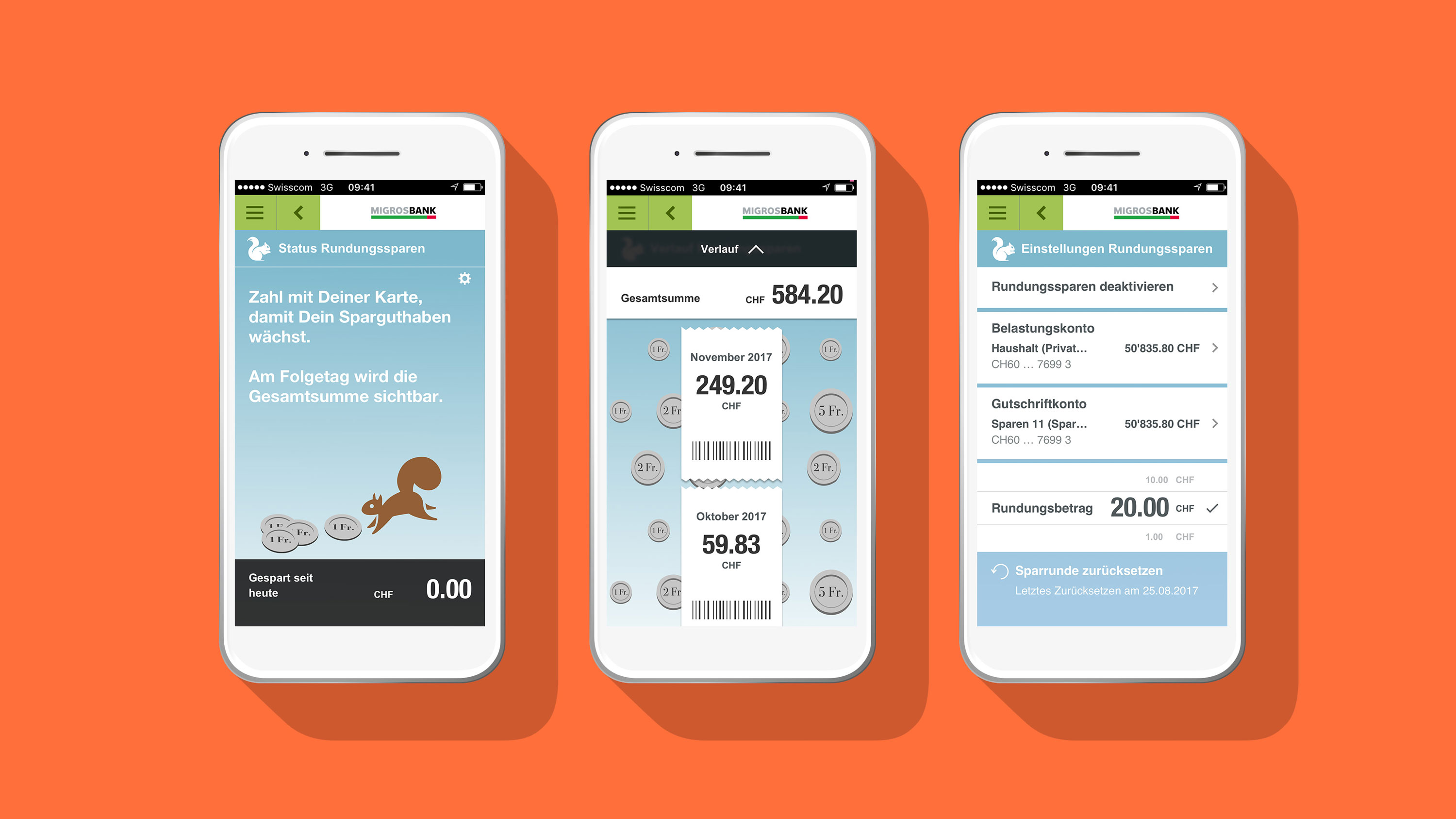
UX/UI Design für cleveres Sparen mit der Migros-App


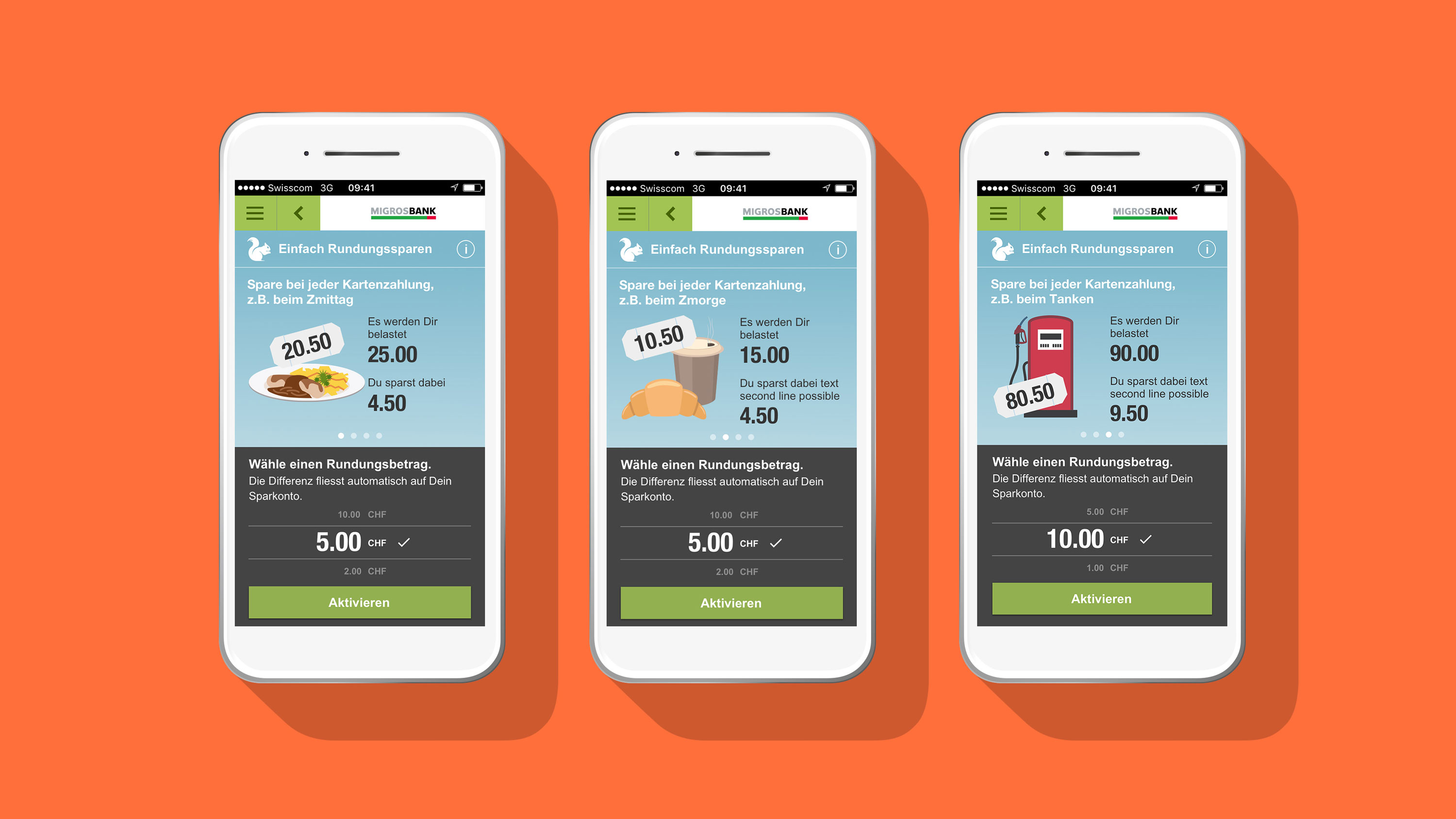
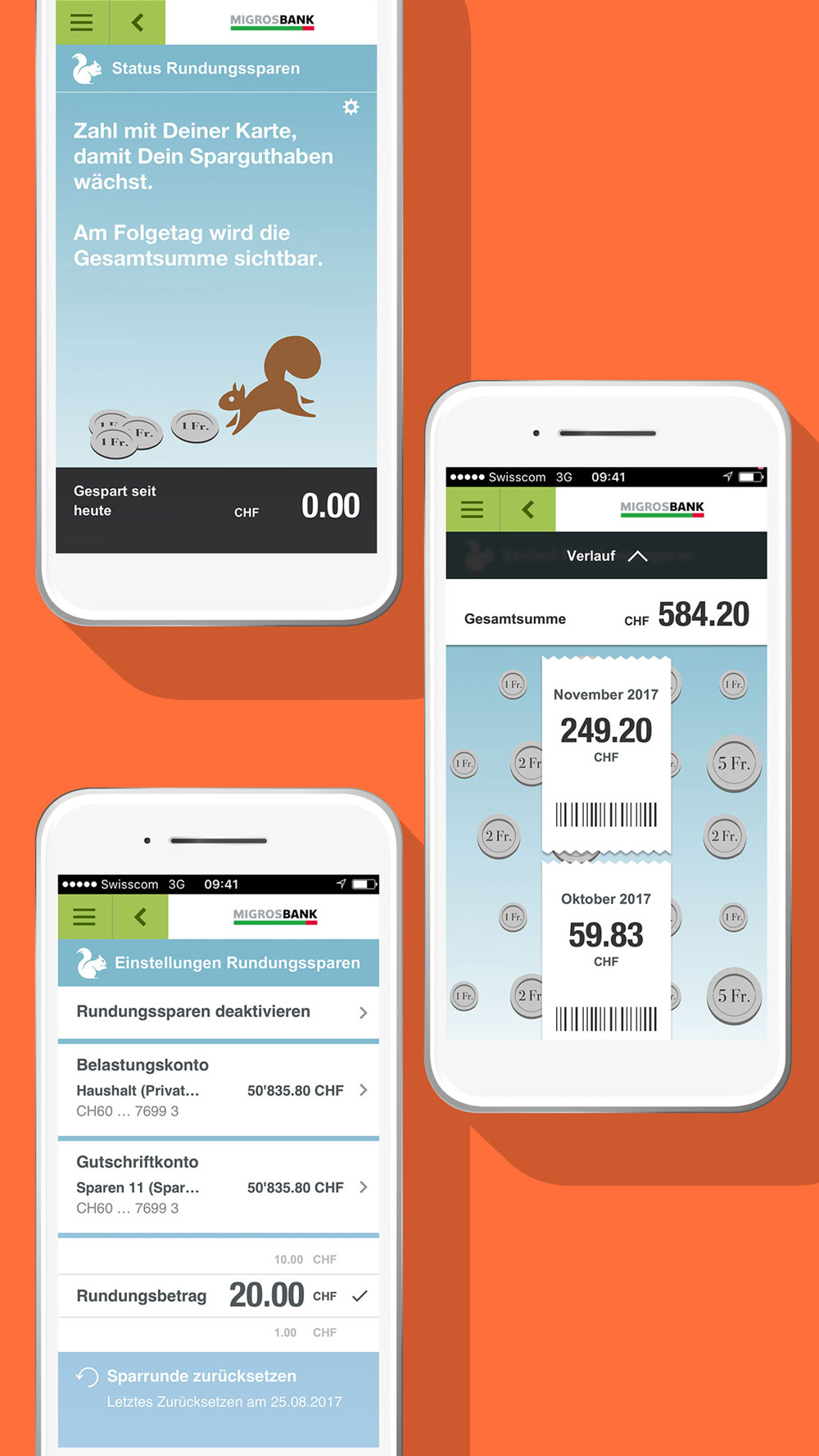
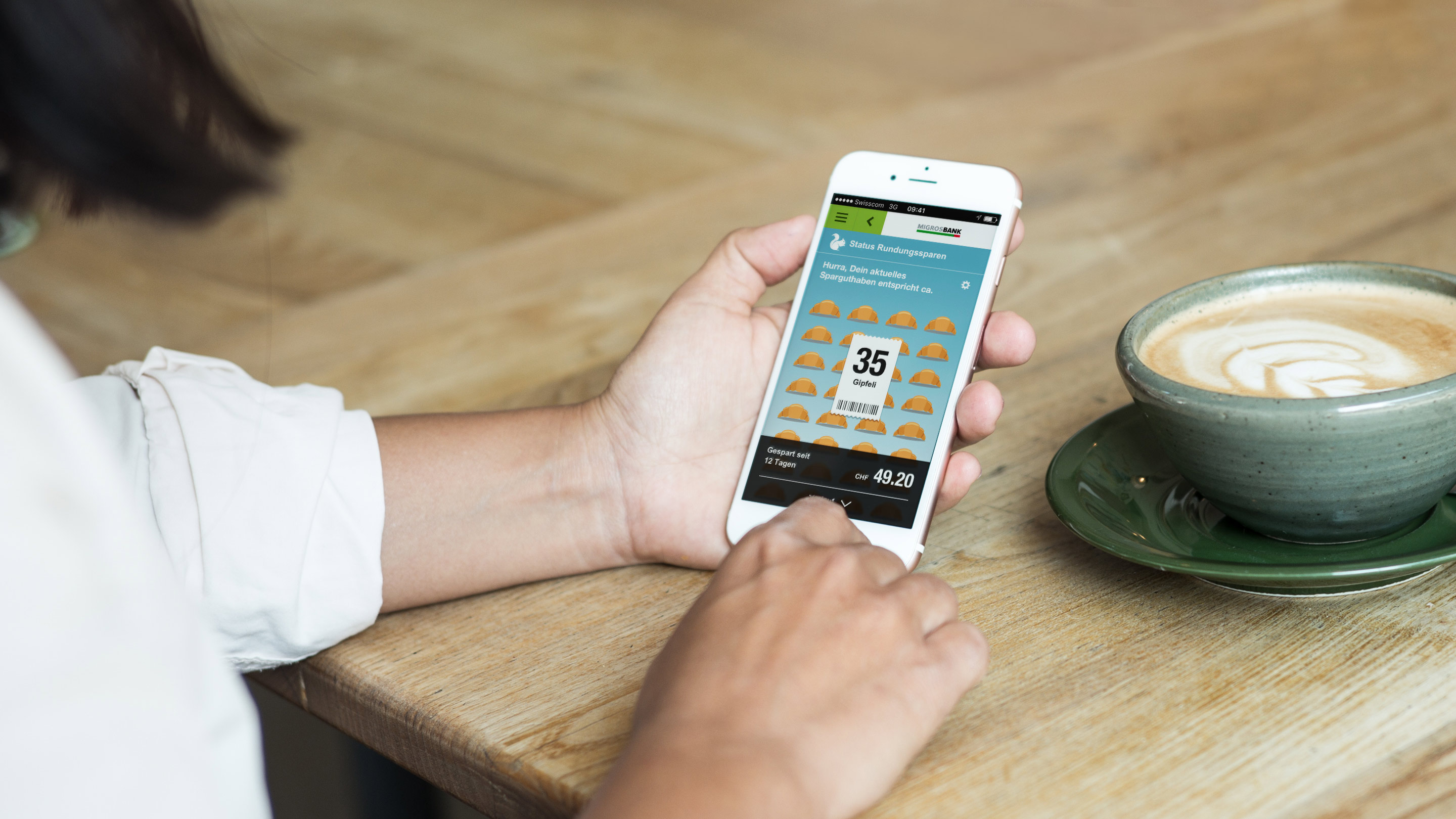
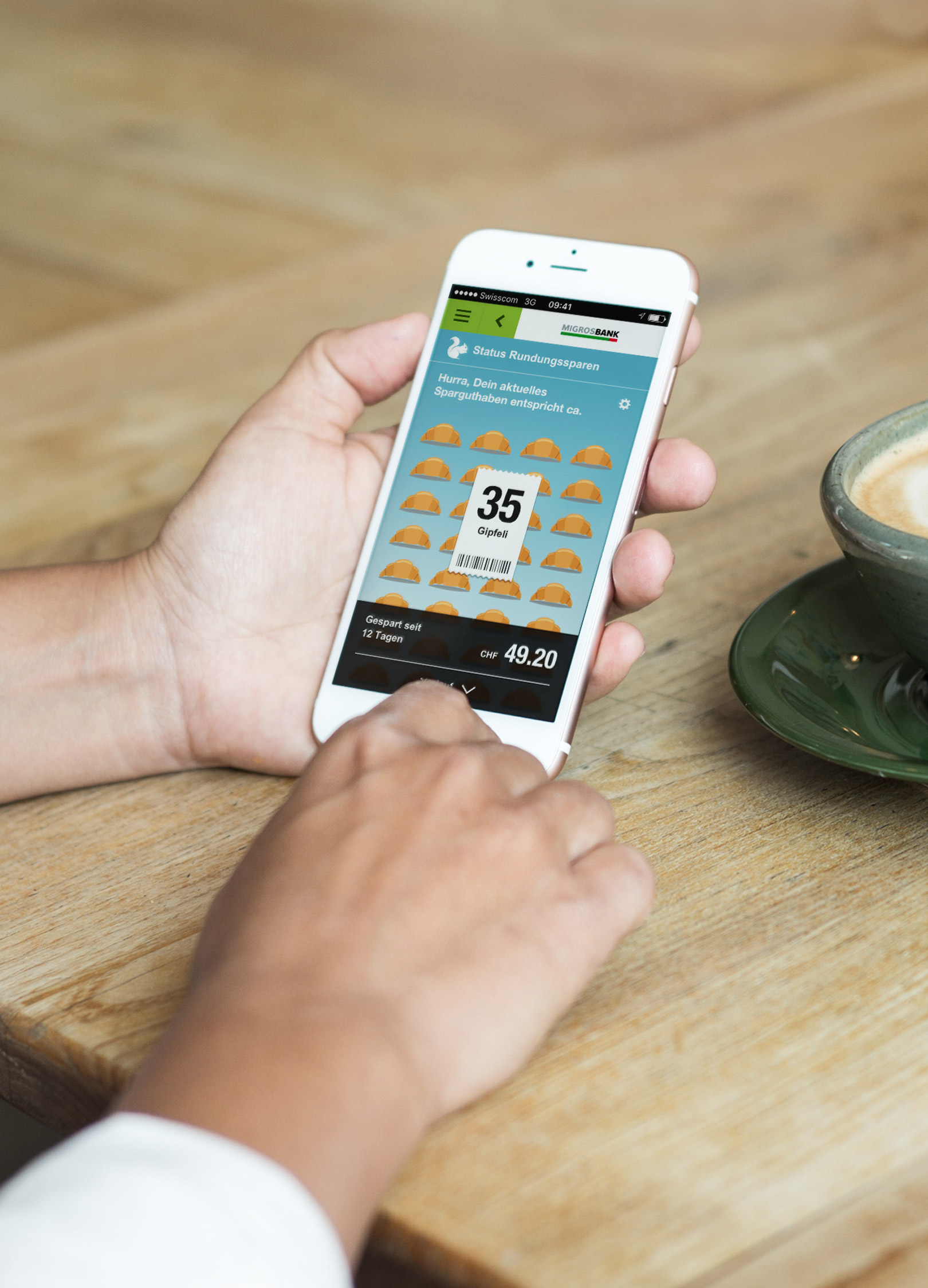
Haben Sie schon einmal vom «runden Sparen» gehört, dem digitalen Trinkgeldbecher für Sie selbst? Wie integriert man dieses Konzept in eine leicht verständliche digitale Reise?
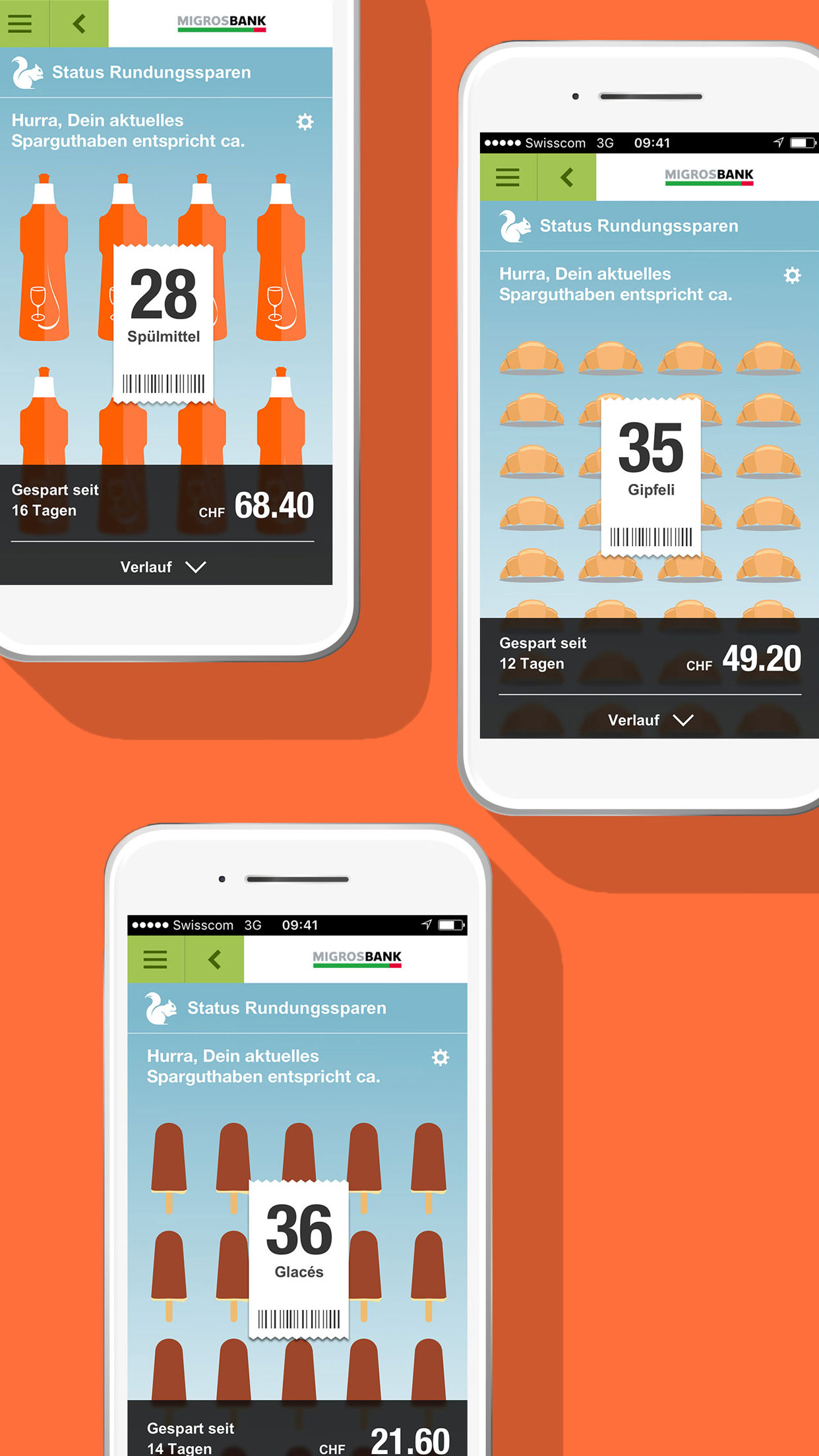
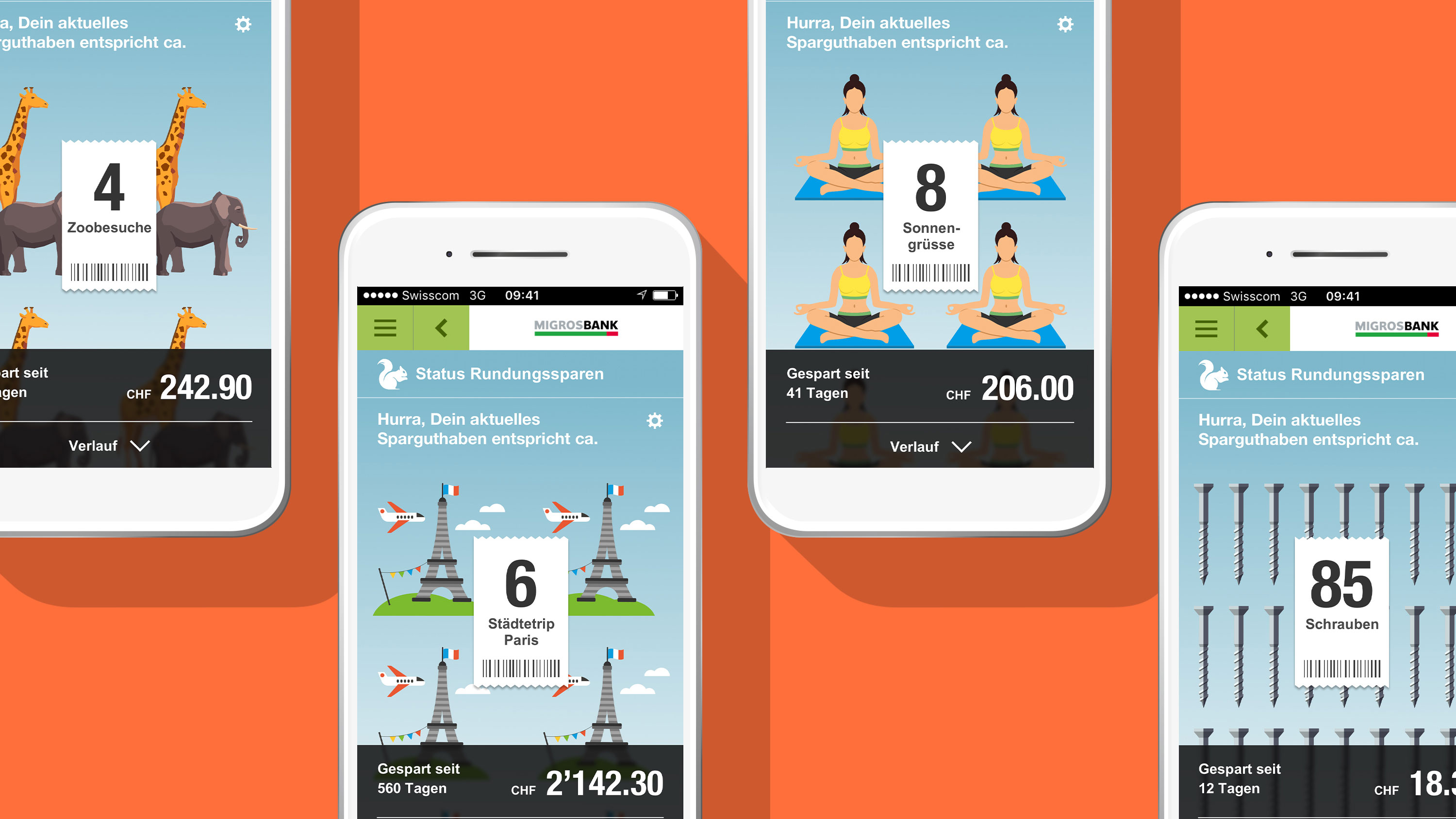
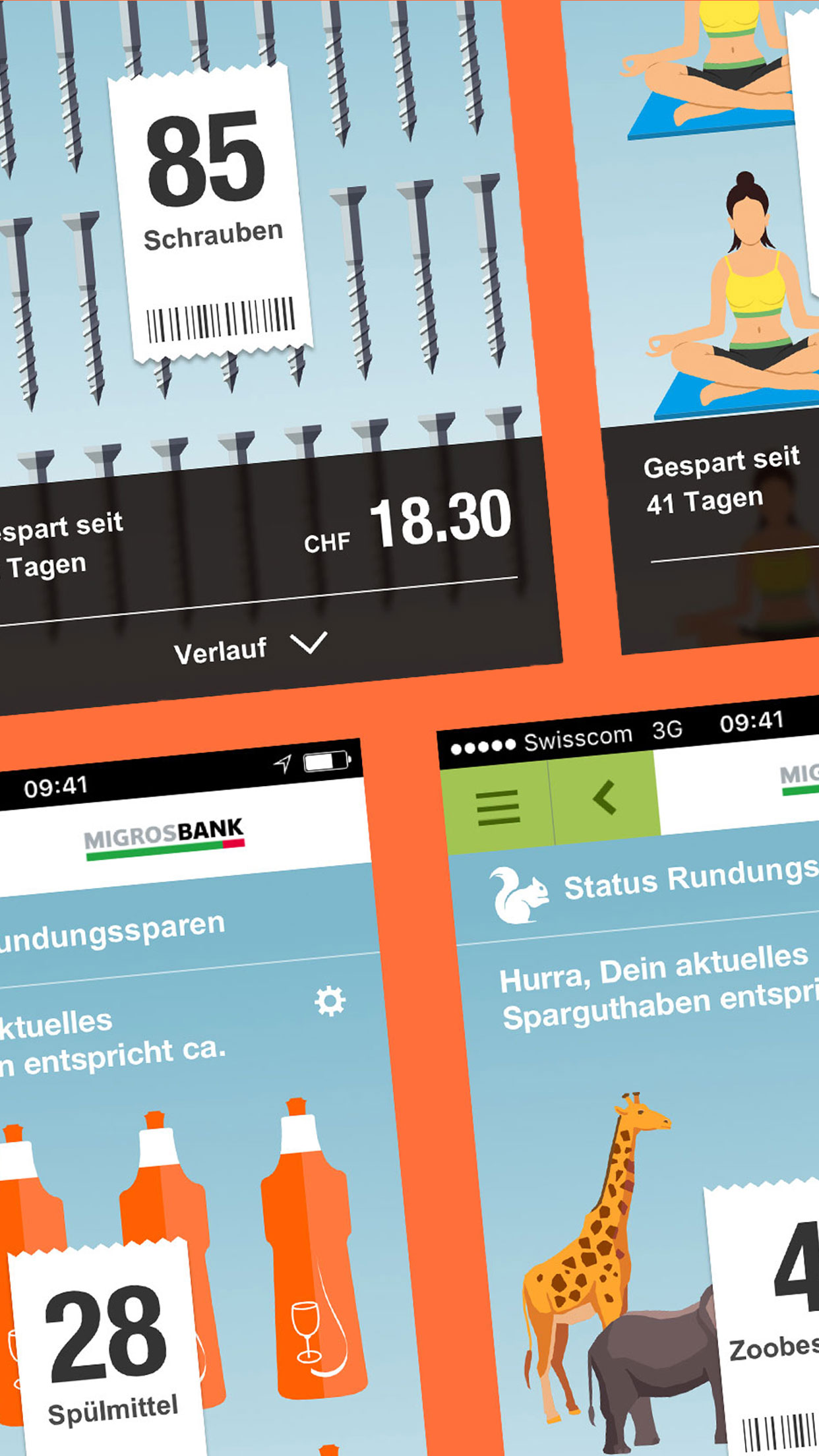
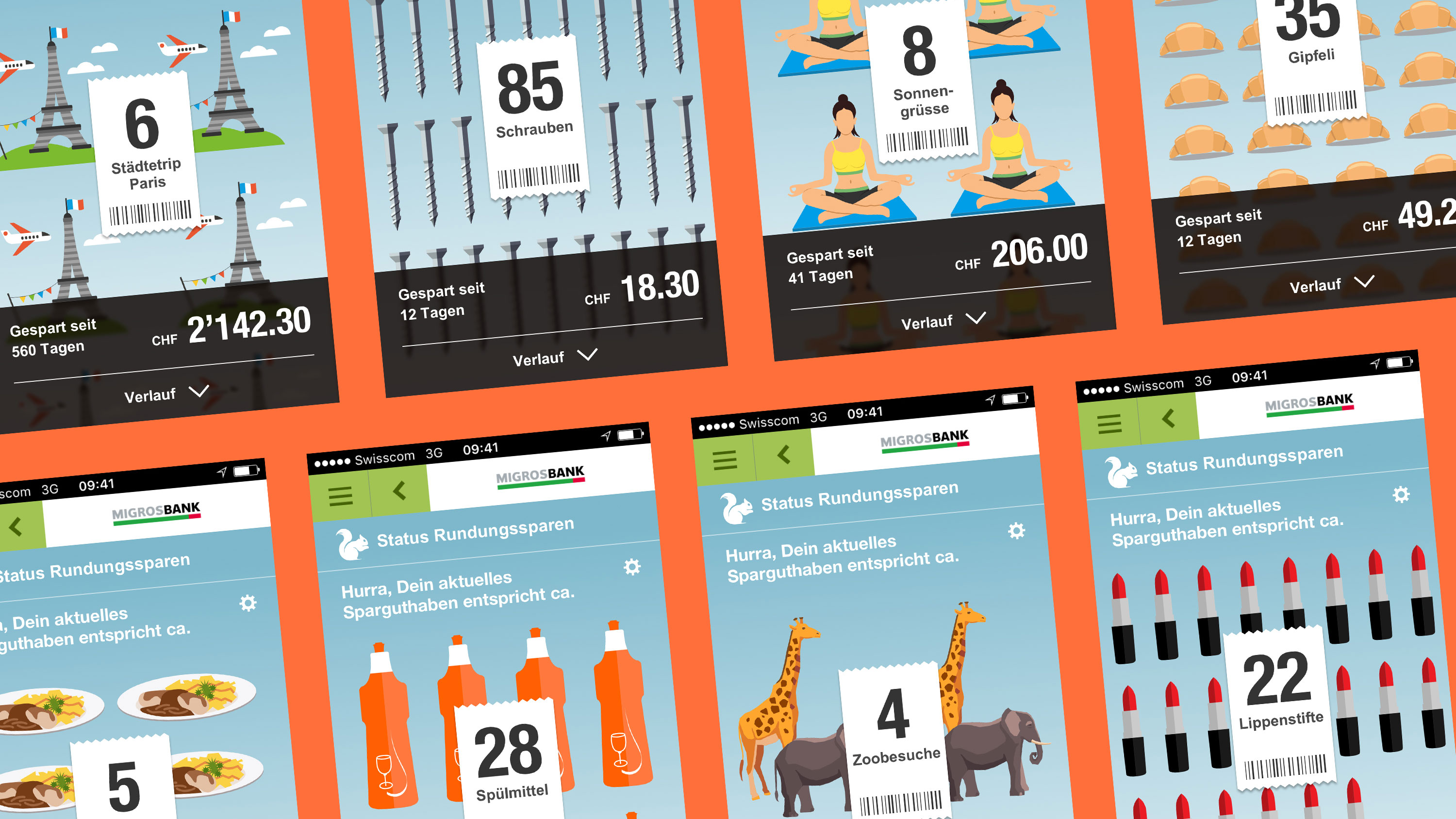
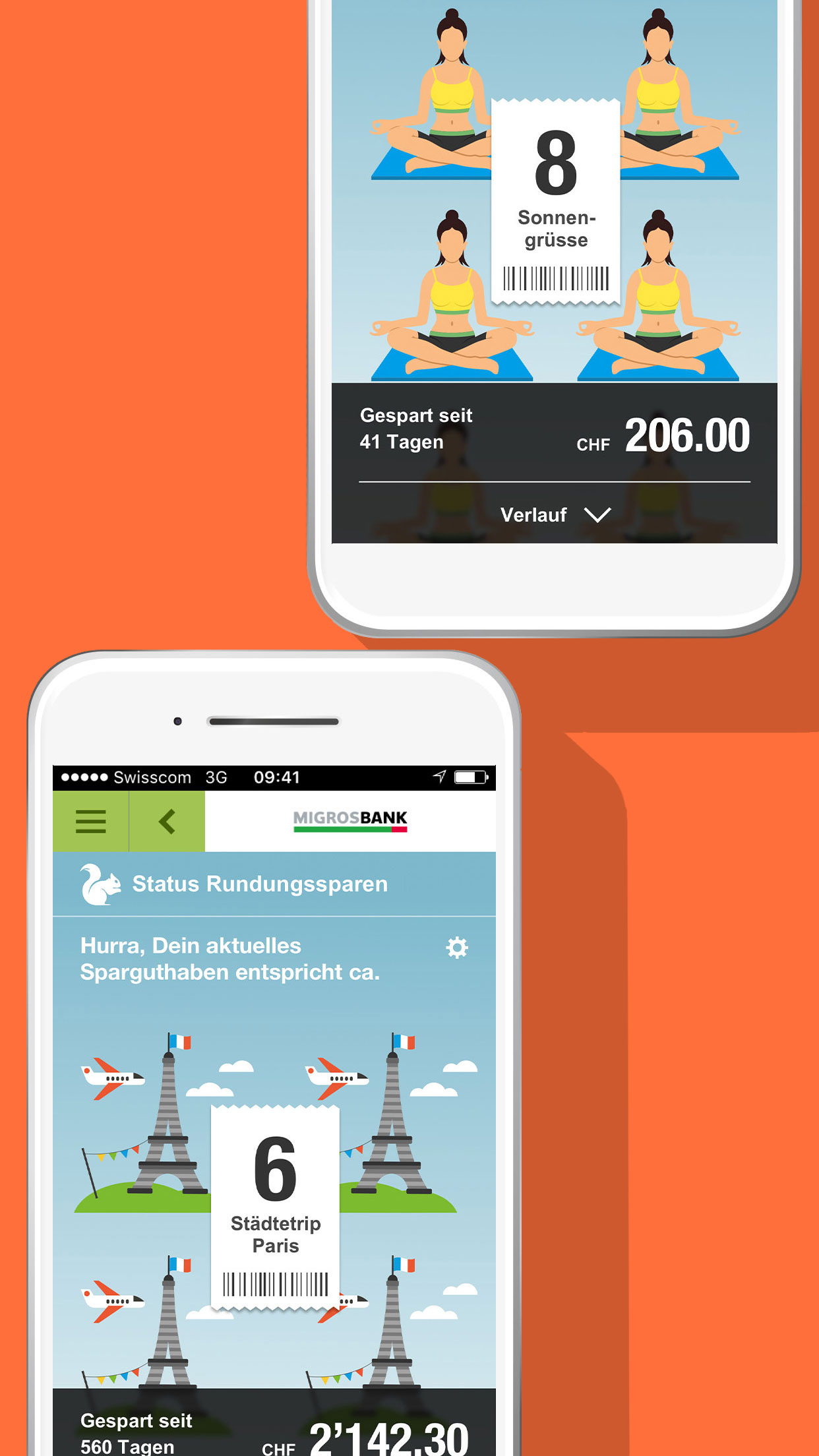
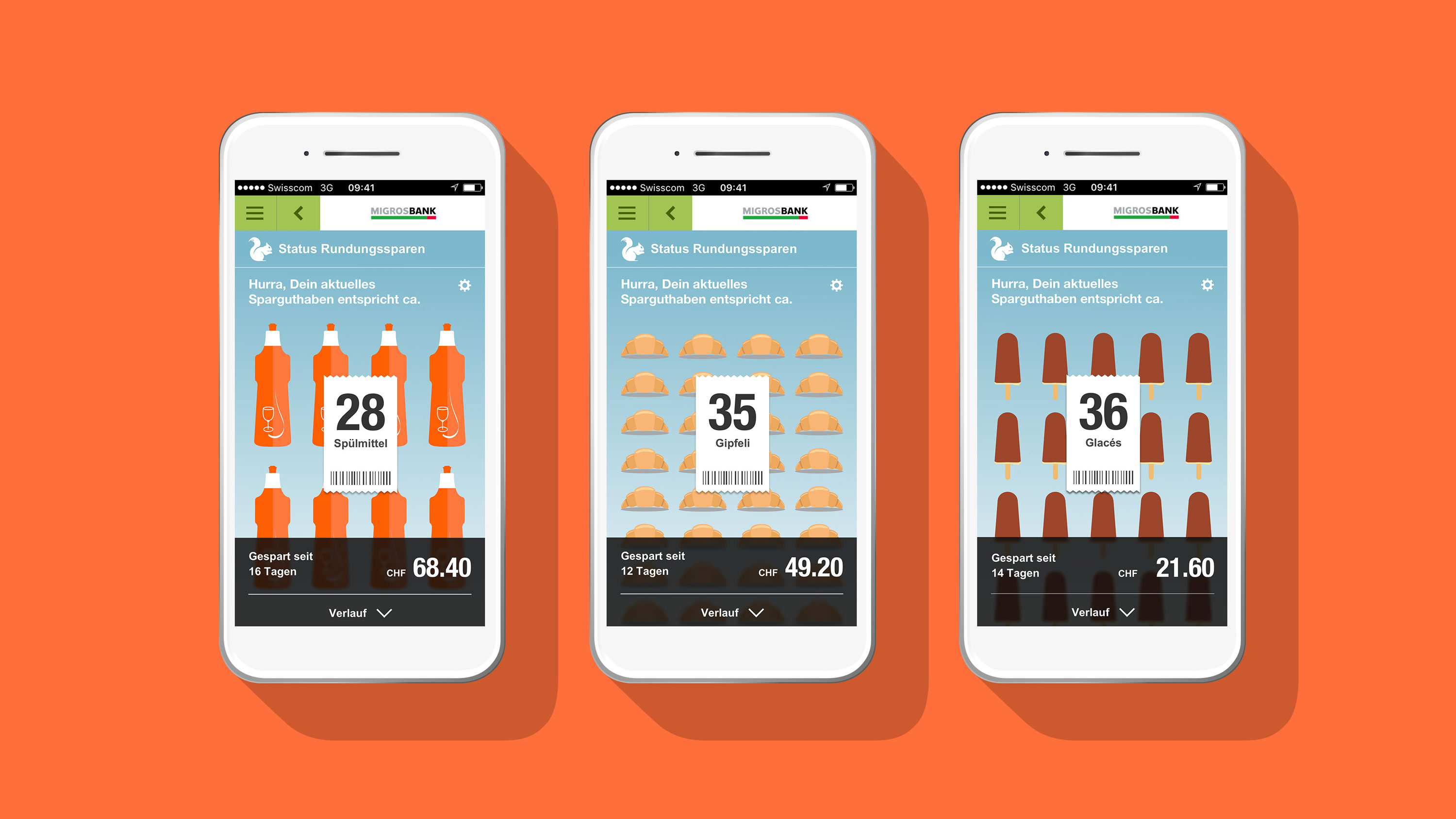
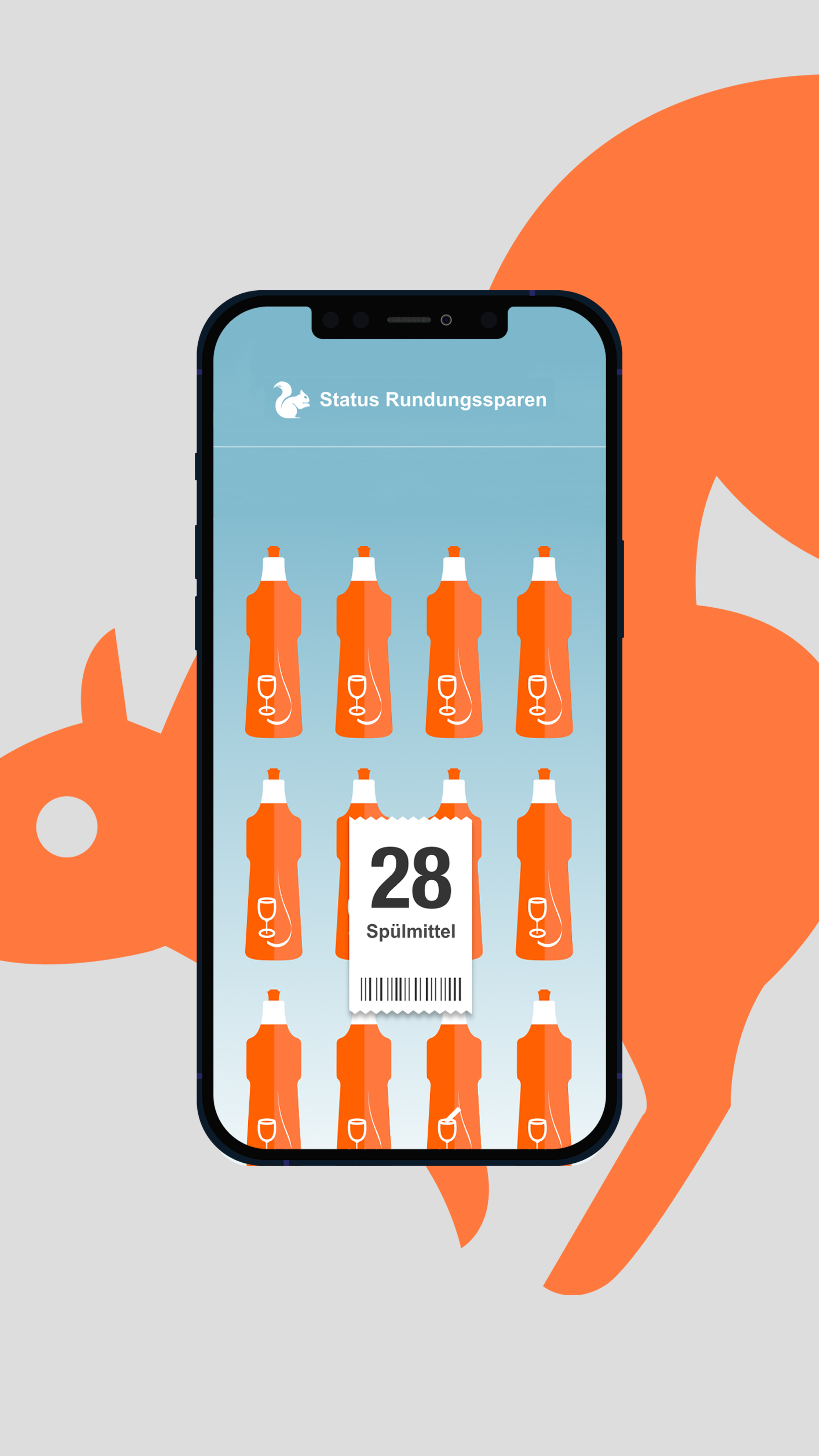
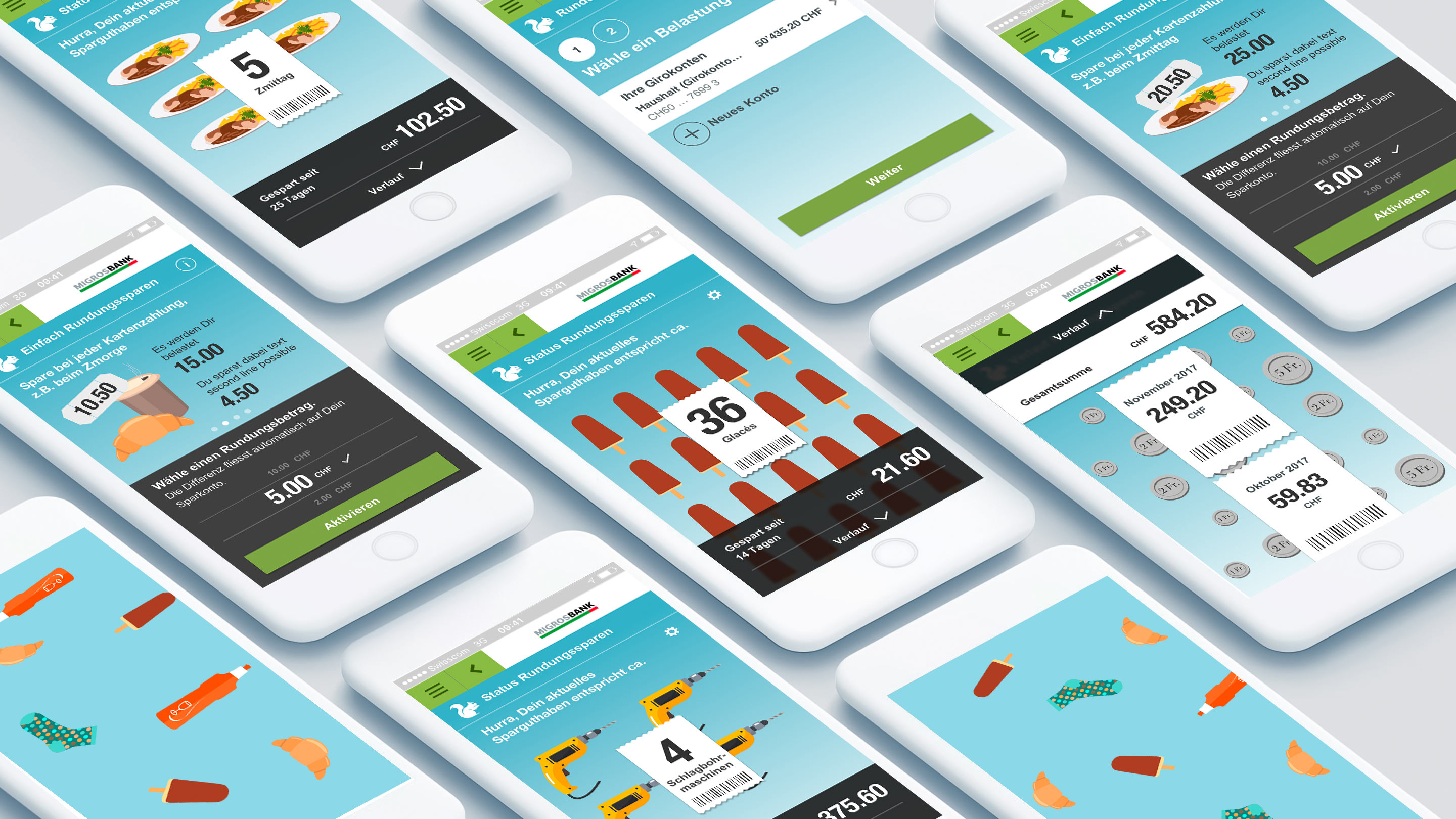
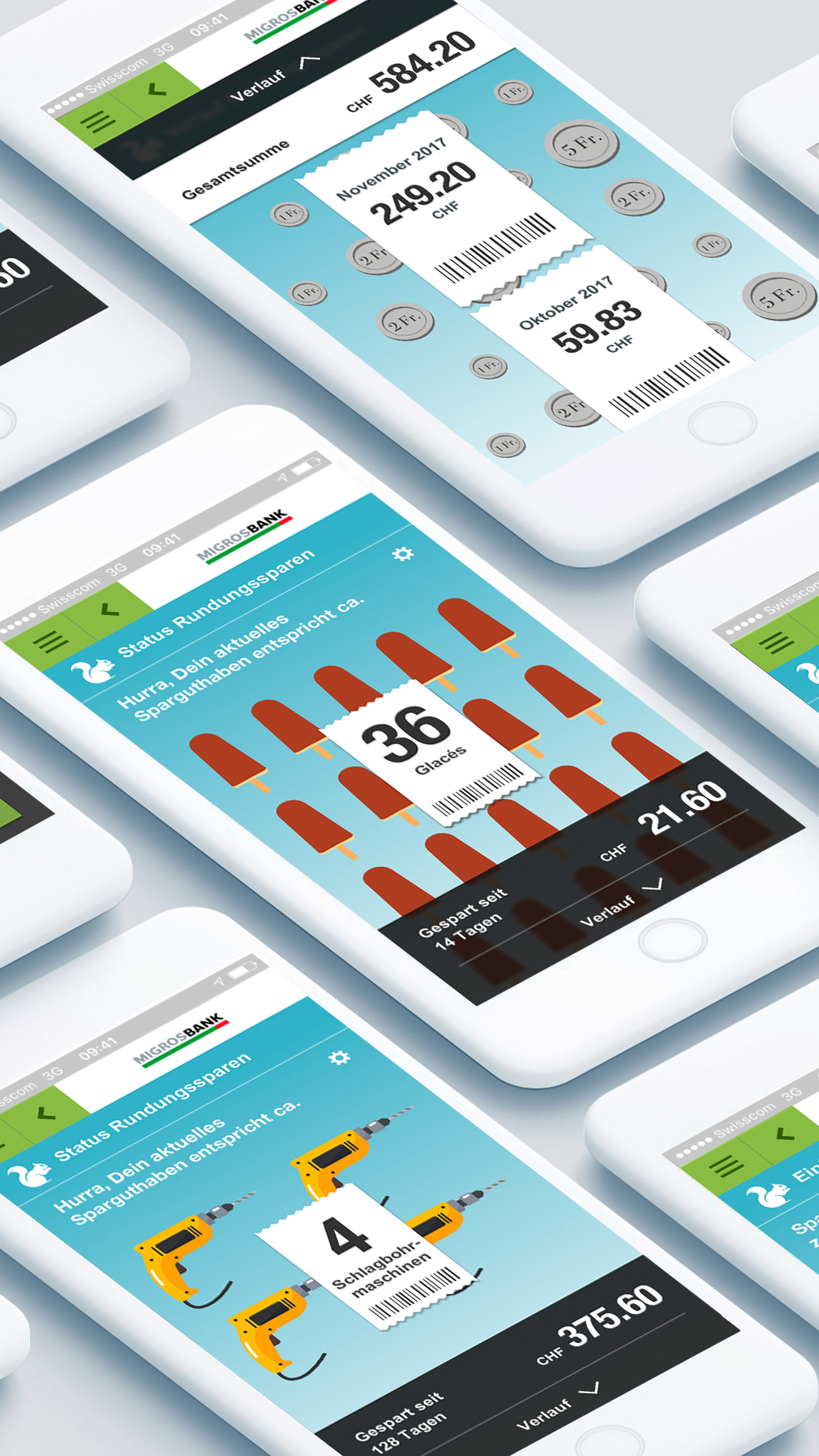
Wir verknüpften den Alltag der User mit beliebten Migros-Produkten und einem Eichhörnchen als Sympathieträger entlang des Customer Journey.
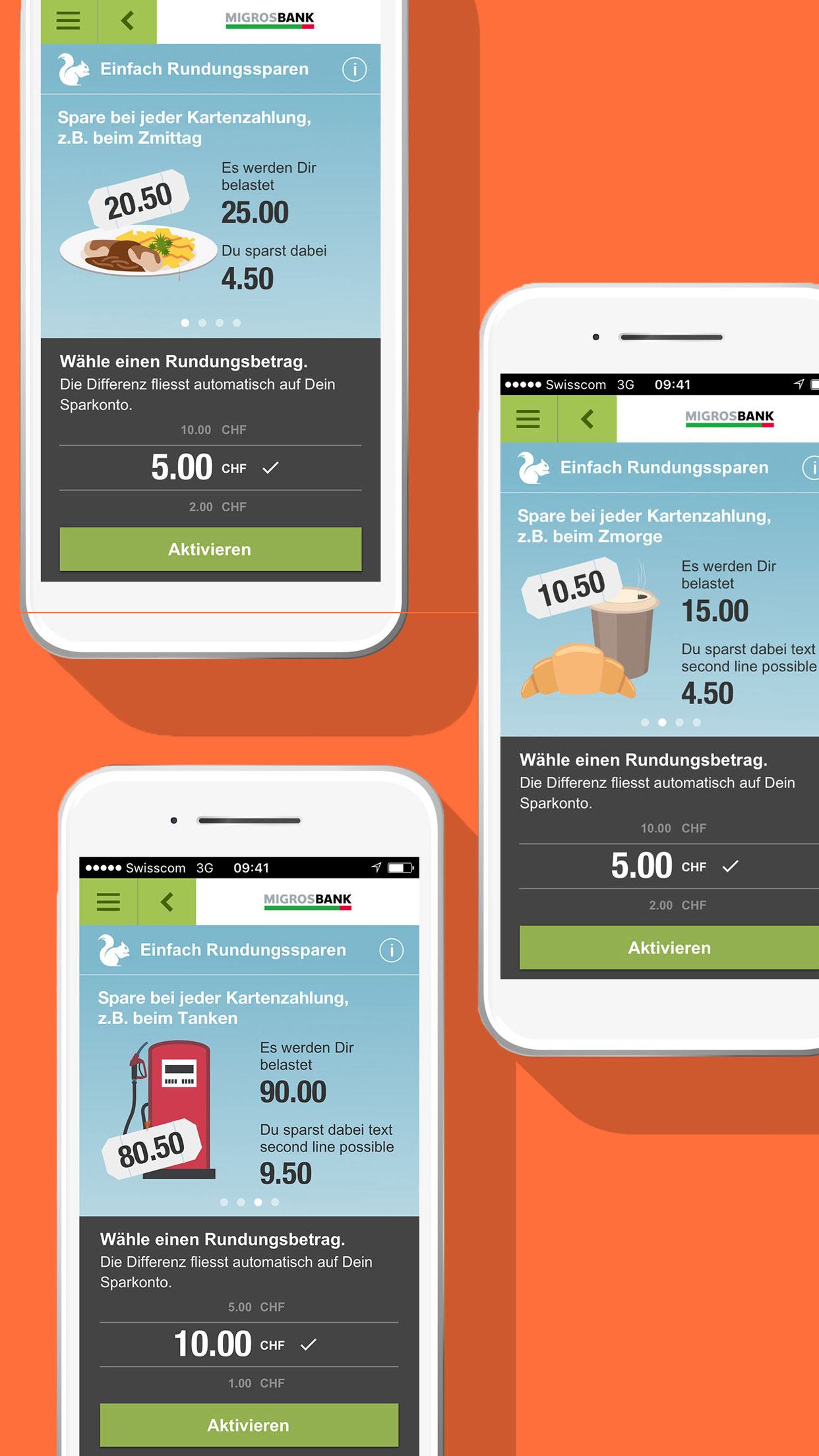
Gemeinsam mit dem Auftraggeber definierten wir die Anforderungen und entwickelten anschliessend ein Design, das sich an Gamification- und User-Centered-Design-Prinzipien orientiert. Die User Journey wurde nahtlos und angenehm kurz und konvertierte auf spielerische Art und Weise die Nutzer:innen zu Anleger:innen.




Beim Design der UX-Strategie verwendeten wir als Leitidee bekannte Migros-Eigenmarken, die mit der Kraft von Subbrands ausgestattet und somit jedem Migros-Kind bestens vertraut sind. Sie verknüpfen erkennbare Situationen mit praktikablen Schritt-für-Schritt-Lösungen und werden durch den Sympathieträger zusammengehalten und nochmals verstärkt. So machen auch Finanzthemen Spass und machen eine Bank unverwechselbar.