Sensirion
Globale und lokale Inhalte dank eines Headless CMS
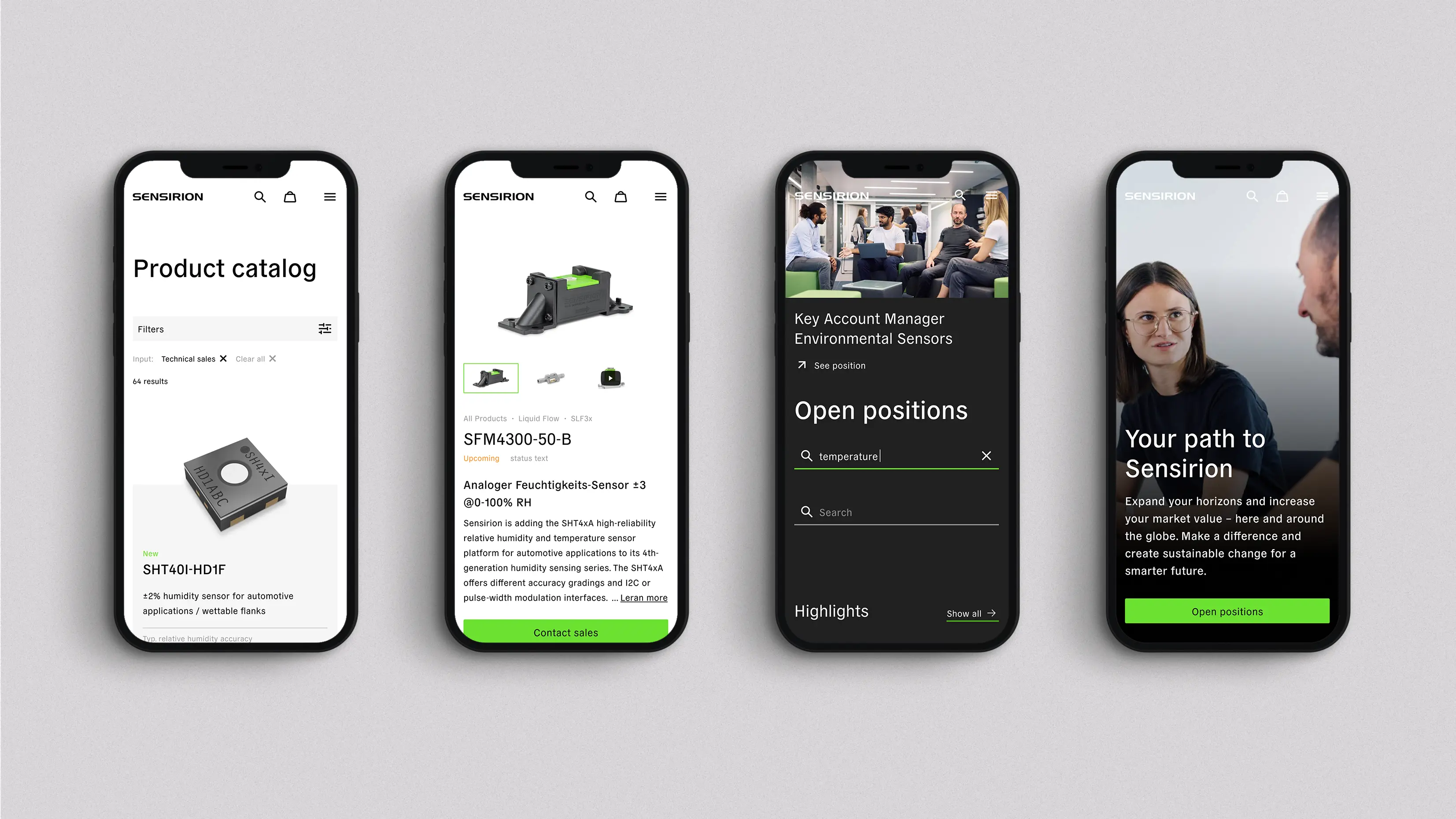
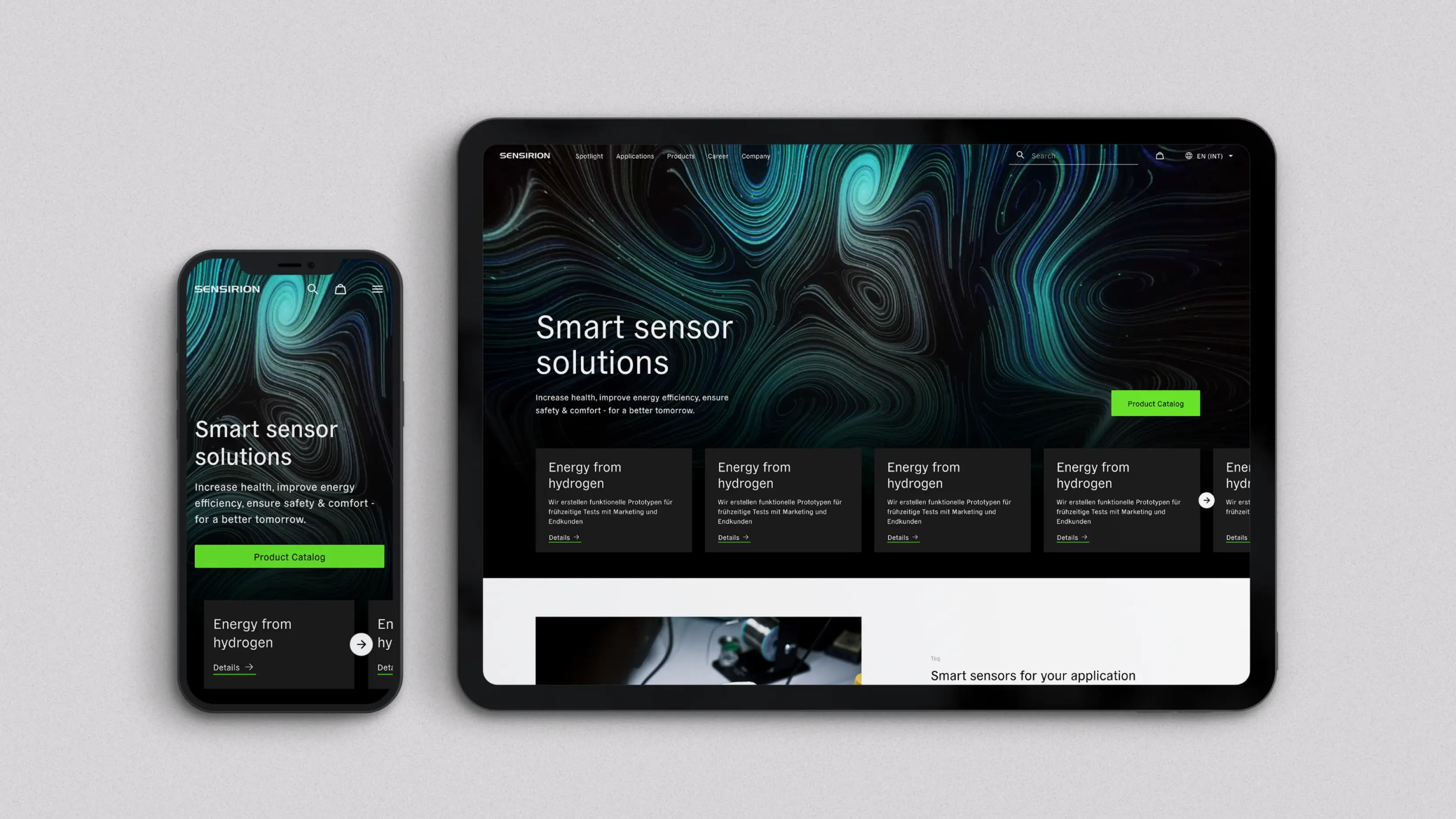
Die Headless Business-Plattform kombiniert informativen Content mit E-Commerce und sorgt für ein durchgängig positives Markenerlebnis. Die State-of-the-Art-E-Business-Lösung zeichnet sich durch einen hohen Funktionsumfang, einen modularen und flexiblen Seitenaufbau sowie passgenaue Marketing-Optionen aus. Herzstück bildet der umfassende Sensor-Katalog.
- Custom Development, CMS
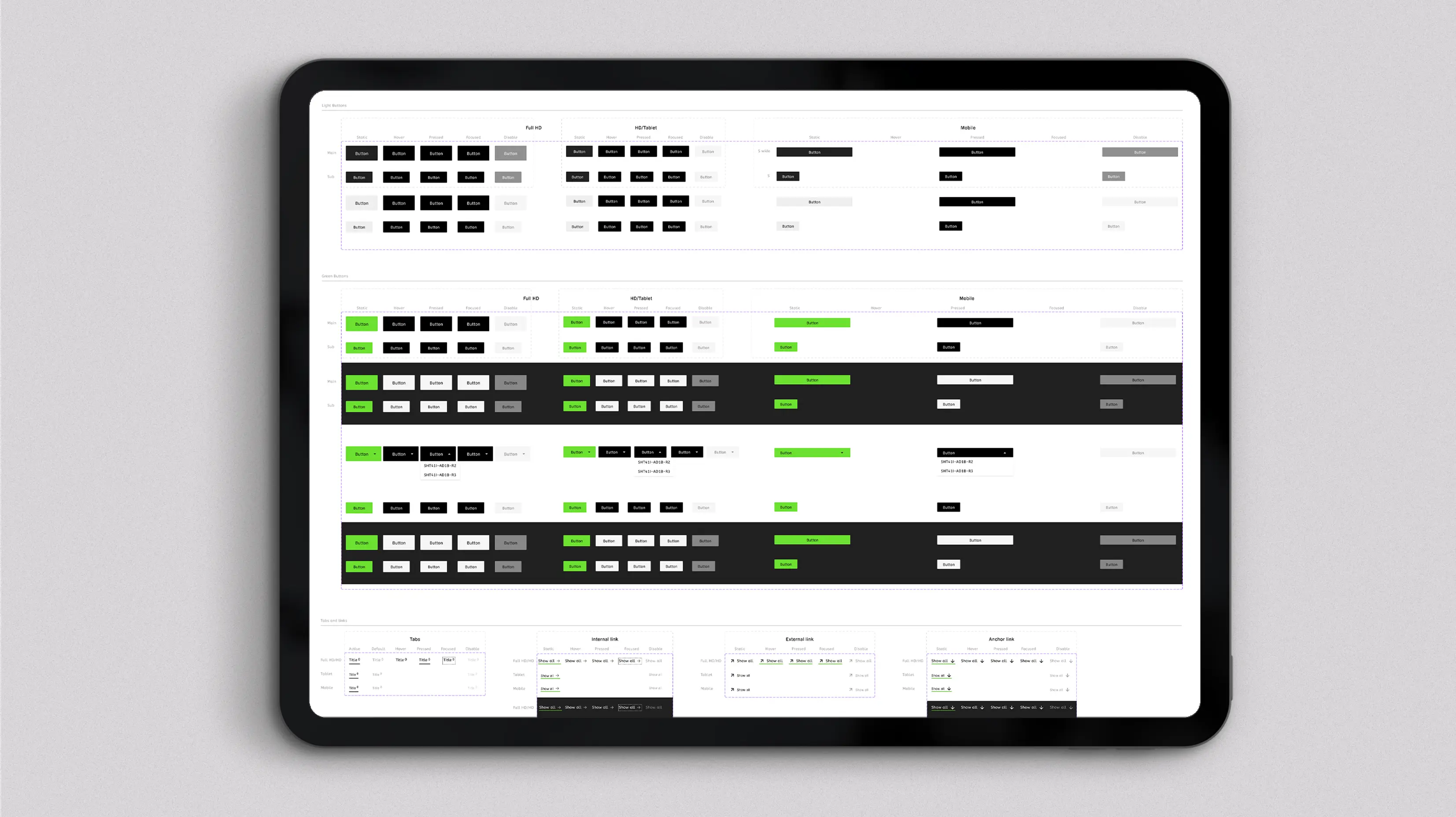
- UX/UI Design, digitale Brandidentity
- SEO
Bei Sensirion geht es darum, Marken-Erlebnisse zu schaffen, die mehr sind als eine nützliche Zusammenstellung von Best Practices und Optimierungen. Vielmehr entwerfen und entwickeln wir Markenseiten, die durch Differenzierung und Zweckmässigkeit die Verweildauer und die Conversion steigern. Wir stellen dabei den Menschen in den Mittelpunkt jeder Entscheidung, indem wir Daten, Intuition, Design, Inhalte und Technologie sorgfältig kombinieren.
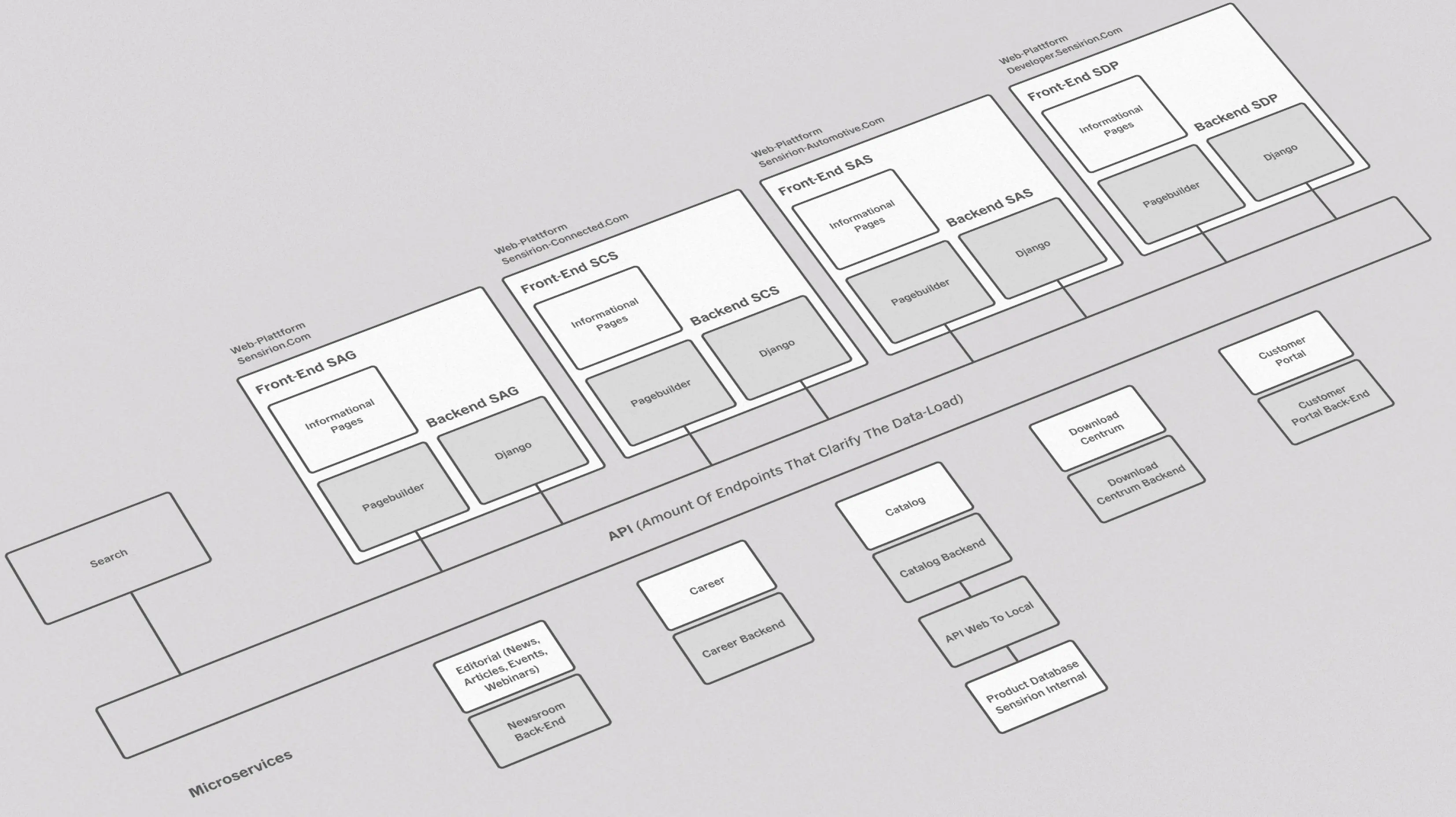
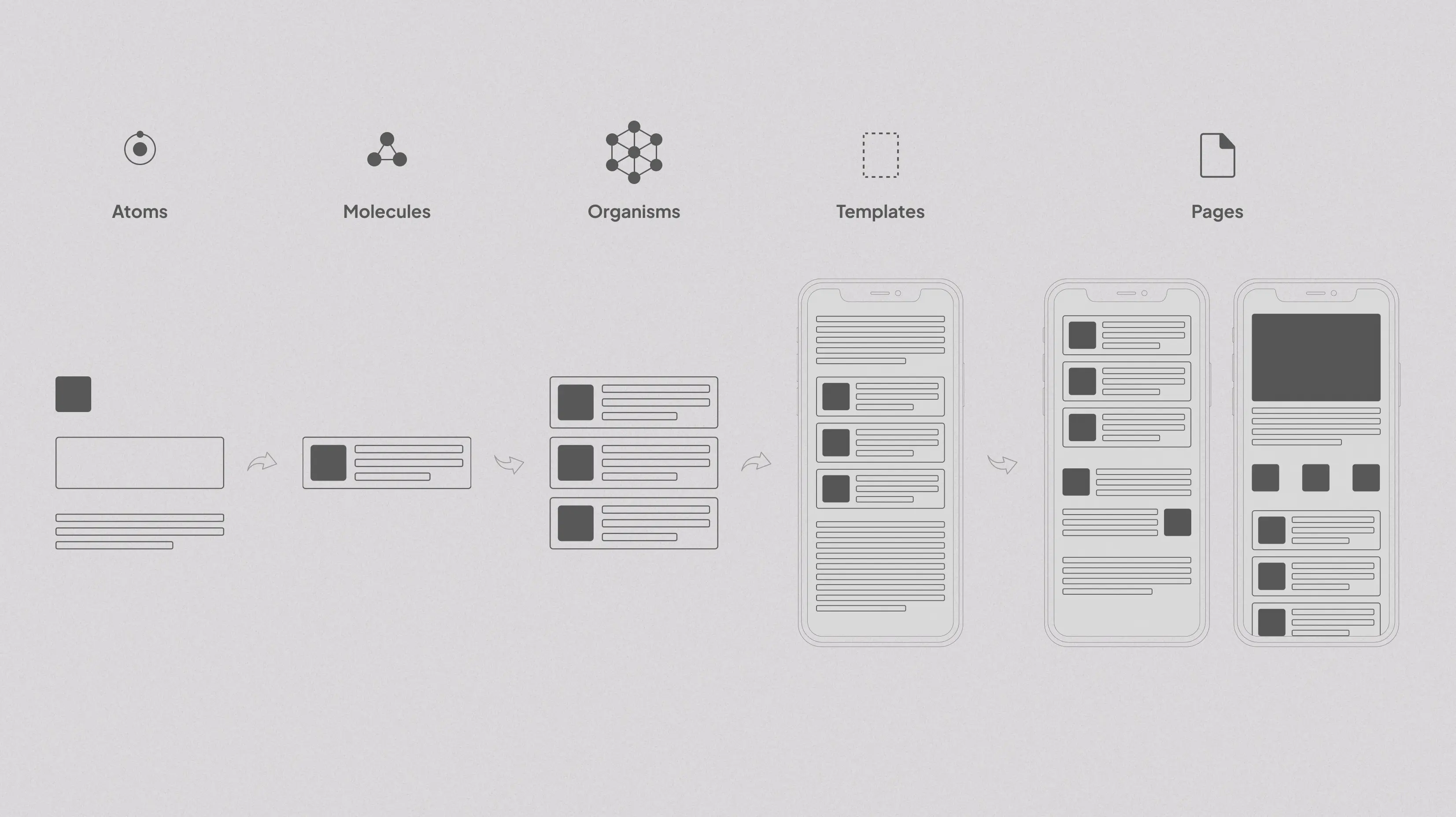
Sensirion wächst und integriert immer wieder neue Marken unter das Holding-Dach. Um dieser Wachstumsstrategie gerecht zu werden, entwickeln unsere Techniker eine Plattform, die zwei Ziele erfüllt: (1) Aufbau von skalierbaren Microservices (Newsroom, Careercenter, Downloadcenter etc.) für alle Marken-Plattformen. (2) Entwicklung einer Pagebuilder-Systematik, die maximale Freiheiten im Frontend zulässt und auf dem immer gleichen Design-System aufbaut.
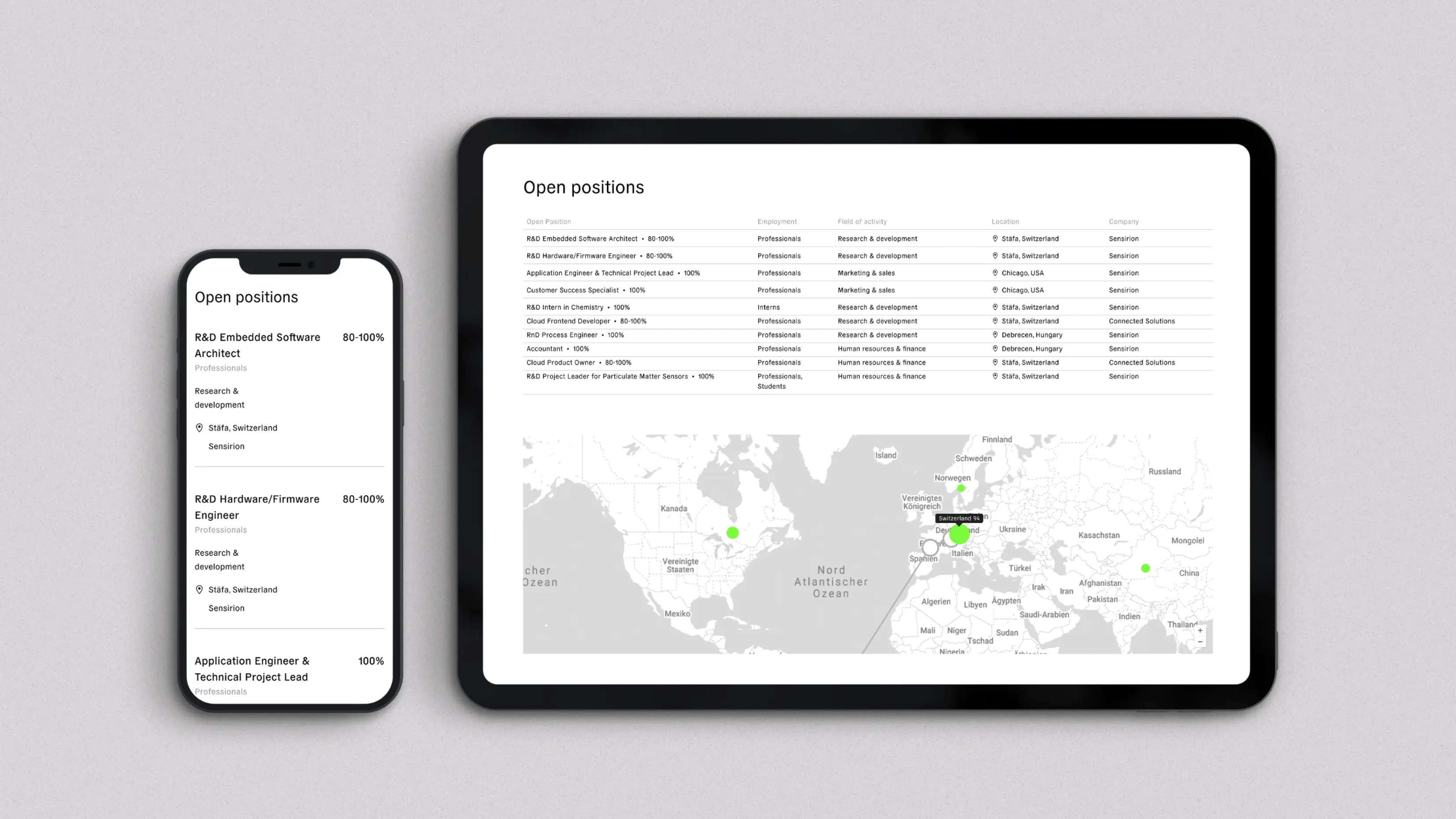
Das Sensirion-Employer Branding hat neben einer strategischen und kreativen Komponente auch eine sehr technische. Ziel bei Sensirion ist es, zukünftigen Mitarbeitenden ein möglichst nahtloses Erlebnis im digitalen Bewerbungsprozess zu bieten. Dazu gehört der Anspruch von Sensirion, die umfangreichen Inhalte der Jobbeschreibungen in die eigene Plattform zu integrieren, ohne die externen Inhalte via iFrame auf die eigenen Seiten laden zu müssen oder einen neuen Tab zu öffnen.